Posted by Eddi on 23 Mar 2022

Telling stories through your commits was a new concept to me since joining Unmade and it has become one of those practices which will stick with me for the rest of my development career. Despite being a fan of well written documentation, I had never practised providing descriptive messages to a commit beyond a short title, or rebased my commits so they followed a logical order.
Although already familiar with creating atomic commits with a reasonably descriptive message, in my previous experience reviewing a pull request where a colleague had followed a similar practice ended up being a pain. Trawling through code with single line commit messages and not really understanding how the code all fits together. Reviewing code ended up being a chore and more about finding syntax errors or stray console logs left in the code, rather than reviewing the overall approach of the pull request.
Making a few small changes to my approach to writing commit messages and structuring commits before creating a pull request has made it easier for those reviewing my code as well as making it easier for myself when revisiting code I had previously written.
There are three key steps in telling stories through your commits:
- Make atomic commits
- Write good commit messages
- Revise your history before sharing
Make atomic commits
Something that I have learned from previous experience, the idea of committing a single change with a descriptive commit message describing the change. It not only helps when reviewing the commit, but also makes things easier if you need to revert that change or move the commit in order to tell a better story.
Write good commit messages
Previously, I would only use the git commit -m command to add a message describing my commit. This would restrict how descriptive my commit messages would be as longer messages would wrap and would look quite messy in the Github UI and in the git log.
One small change which helped me in writing better commit messages was to setup my core editor in git config. I use VS Code for development and CLI (command line interface) for running git commands. After setting up VS Code as my preferred text editor in git config, when I run git commit VS Code is automatically opened allowing me to write longer commit messages with a title and description.
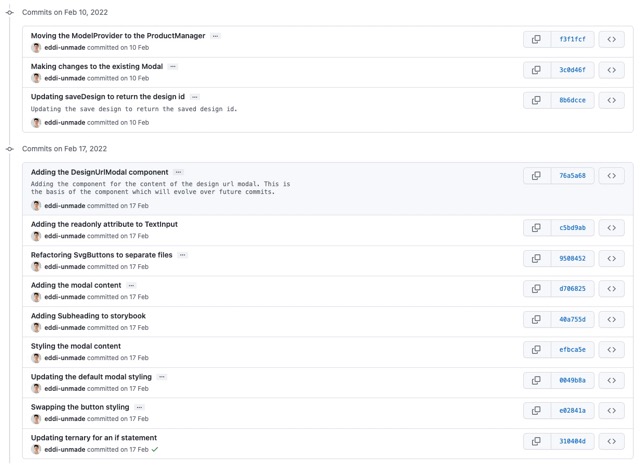
Adding the DesignUrlModal component
Adding the component for the content of the design url modal. This is
the basis of the component which will evolve over future commits.
# Please enter the commit message for your changes. Lines starting
# with '#' will be ignored, and an empty message aborts the commit.
An example of a commit message title and description within VS Code
Running git config --global core.editor "code -w" will update your .gitconfig to set VS Code as git’s preferred text editor.
Writing commit messages through a text editor has allowed me to write more descriptive commit messages, adding additional detail to help readers with little or no context understand the why and what of the changes made in the commit.
Revise your history before sharing
Taking some time to review your commits before asking someone else to review is the final step in telling stories through your commits.
By using git rebase -interactive the commits on your branch become editable.
The main features I tend to use to tell a better story include:
- Updating a previous commit message
- Edit the code in a commit
- Change the order of commits
- Merge commits together
Having setup VS Code as my preferred text editor, the rebase interface appears within VS Code including documentation on rebase commands, which makes it easy to select the correct options for editing my commits. Sometimes I rebase commits in my branch during development, if I know it will contribute to a better story later on.
pick f3f1fcfe Moving the ModelProvider to the ProductManager
pick 3c0d46f1 Making changes to the existing Modal
pick 8b6dcce8 Updating saveDesign to return the design id
pick 76a5a688 Adding the DesignUrlModal component
pick c5bd9ab8 Adding the readonly attribute to TextInput
pick 9508452b Refactoring SvgButtons to separate files
pick d7068256 Adding the modal content
pick 40a755d1 Adding Subheading to storybook
pick efbca5e3 Styling the modal content
pick 0049b8ab Updating the default modal styling
pick e02841a7 Swapping the button styling
pick 310404d2 Updating ternary for an if statement
# Rebase f2381912..d66a7fe0 onto f2381912 (139 commands)
#
# Commands:
# p, pick <commit> = use commit
# r, reword <commit> = use commit, but edit the commit message
# e, edit <commit> = use commit, but stop for amending
# s, squash <commit> = use commit, but meld into previous commit
# f, fixup [-C | -c] <commit> = like "squash" but keep only the previous
# commit's log message, unless -C is used, in which case
# keep only this commit's message; -c is same as -C but
# opens the editor
# x, exec <command> = run command (the rest of the line) using shell
# b, break = stop here (continue rebase later with 'git rebase --continue')
# d. drop <commit> = remove commit
# 1, label <label> = label current HEAD with a name
# t, reset <label> = reset HEAD to a label
# m, merge [-C <commit> -c <commit>] <label> [# <oneline>]
# create a merge commit using the original merge commit's
# message (or the oneline, if no original merge commit was
# specified); use -c <commit> to reword the commit message
#
# These lines can be re-ordered; they are executed from top to bottom.
#
# If you remove a line here THAT COMMIT WILL BE LOST.
#
# However, if you remove everything, the rebase will be aborted.
An example of rebasing commits within VS Code
Only once I am happy with the structure of my commits and think it would make sense to whoever is reviewing my work, do I create a pull request.
Conclusion
Since making the change to write and structure commits in this way, I’ve put more thought into what goes into a commit, the order of commits and providing descriptive messages to document the changes made and reasoning behind it. Reviewing others code has also become less of a chore as I spend less time trying to understand what is going on as commits are ordered logically and split out into manageable chunks.
As the engineering team at Unmade has been telling stories through their commits for many years already, the code within repositories are well documented and each line of code tells a story. Paired with a VS Code extension such as GitLens the commit messages are revealed within the editor, enabling a better understanding of the history of the code.
Although it has taken some time to get used to and sometimes has felt like it was slowing me down, the benefits of helping other developers understand the decisions made and reasoning behind those decisions outweigh the additional time taken to build the story.